Step 5 of the Web Design Process: Style Tiles
Overview
Style Tiles are a more organized and professional presentation of the visual themes and concepts for your redesign.
Objective
To understand the web development planning process in designing the look and feel of a website.
Instructions
1. Go to this website and read about style tiles: http://styletil.es/
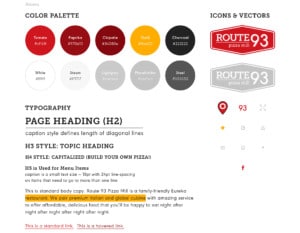
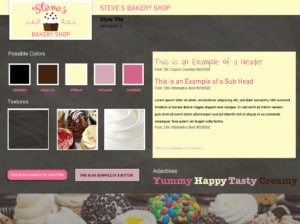
2. When you feel like you have enough to start forming an clear idea of the look, feel and style of your redesign concepts you can begin working up a Style Tiles presentation ― a set of images, color swatches, typefaces and other relevant elements arranged in an organized, clearly labeled single page design — that will represent the entirety of your project’s prospective look-and-feel. Create your Style Tiles in professional page layout program such as Illustrator or Photoshop (or MS Publisher if you must). There is a Photoshop template you can download from the StyleTil.es site if you choose. If you need examples or a leg-up, take a look at the resources.
3. Create a single document (8.5” x 11”) collecting these ideas into a comprehensive and professional presentation. Approach it as if you would be using this document to ‘sell’ the client on your idea.
IT MUST INCLUDE:
- The type faces you will be using (For Headings, Subheadings, and Normal Text)
- 4 or 5 Possible Color Choices (with Hex Codes)
- 2 or 3 Textures or Patterns
- How a Text Link will Look
- At least two Options of Buttons
- 4-6 Adjectives that describe the site
4.Save this file as a PDF. Name the PDF “StyleTiles (your initials).pdf”
5.Print it and submit it in the bin.
Assessment
You will be graded according to the following criteria for a total of 15 Points:
- Your Style Tiles are presented in a clean and organized fashion.
- All of the necessary criteria is in place
- It is turned in on time
- It is free of spelling and grammatical errors.