Step 2 of the Web Design Process: General Content
Overview
After developing ideas for a B2C website to be designed, you will use the web development planning process to create the site. You will be designing the site throughout the rest of the unit. This week you will be deciding on the websites Homepage content, using Step 2 in the developmental process. See detailed instructions below.
Objective
To understand how the web development planning process works using the second step in the process.
Instructions
1. Research comparative industry sites and take note of what content (text, images, multimedia) work and doesn’t work.
2. GENERAL CONTENT: We need to determine the site’s general textual content. You will only be deciding on the site’s general content for the Homepage. A homepage should clearly indicate who owns or publishes the website, what visitors can expect to find at the website, why they should visit this particular website, and where specific information or website features can be located. The who, why, and where can be easily established. The what is the textual content that needs to be created.
| WHO | Company name in text format, graphic logo, tag line, copyright notation, and similar elements that clearly identify who owns and publishes the site. |
| WHAT | Summary text and images that show visitors what content is available at the website, and what call-to-action is requested or required.
(YOU WILL DETERMINE THIS SECTION) |
| WHY | Text, images, or links that establish the website’s value, and provide a reason why one should visit and interact with the website. |
| WHERE | Easily identifiable navigation links to other pages at the website to indicate where specific information or features are found, and or a method to search for website content. |
For this section you will open a Word Document and type the summary text that goes on the Homepage. You will write one page of text following these guidelines:
- Since it is the homepage it is a summary of what the entire site is offering
- The Text should be Chunked for scanability: Use small paragraphs and bullet points
- It should relate to the Goals, Objectives, and Audience Needs from the Design Brief.
(You should be able to get a lot of the text from the current website. You may copy and paste information and change it to fit into appropriate form.)
3. VALUE ADDED CONTENT: Use your existing Word Document and Outline with Bullet Points the Value Added content. Use your Design Brief from Step 1 to help determine the Value Added Contents that will be throughout your site:
Make sure that the Value Added Content fits with your Goals, Objectives, and Audience’s Needs.
Value Added Content is information that is relevant, informative, timely, accurate, and high quality.
See the example below:
4. Using your exiting Word Document start collecting pictures that correlate with your value added content. Make sure the pictures add value to the site!(Copy and Paste them into the word Document) Also, save the images in a folder on your drive so you can access them for later use.
5. Save the Word Document as Content.doc. Print it and hand it in. The Word Document you hand in should have the following:
- A page of General Text Content for the home page
- An outline of the Value Added Content that will presented on the site
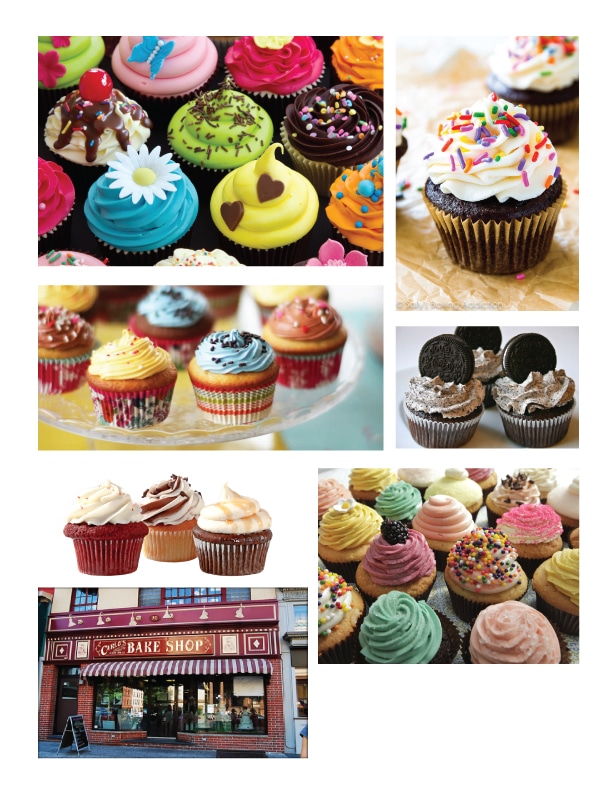
- Pictures that will be used on the Homepage
Assessment
You will be graded according to the following criteria for a total of 15 Points:
- Did you develop 1 page worth of General Text Content for the Hompage?
- Is the general text content a summary of what the site will be offering?
- Is the general text content chunked?
- Is the value added content relevant, informative, timely, accurate, and high quality?
- Do the pictures you selected add value?