Step 5 of the Web Design Process: The Design
Overview
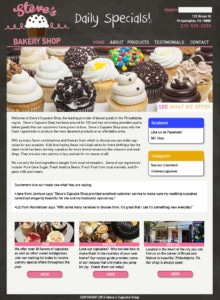
In the fifth step of the Web Design Development Process you can start designing the overall site taking into consideration all of the previous developmental steps. In this project you will use all of your previous project resources and all of the design principles you learned in order to design the Homepage of the site you picked to redesign.
Objective
To re-design your “bad” website according to your wireframes to create a new and improved website.
Instructions
1. SETUP: Setup a Photoshop Document at 1440px wide and you can start with a height of at least 728px in height. The height can be bigger than 728px depending on the content you plan to place on your new redesigned homepage. Make the resolution 300ppi and have it set at RGB Color Mode. This will be the start of the Homepage of the site that you are redesigning. You are only designing the Homepage of the new website.
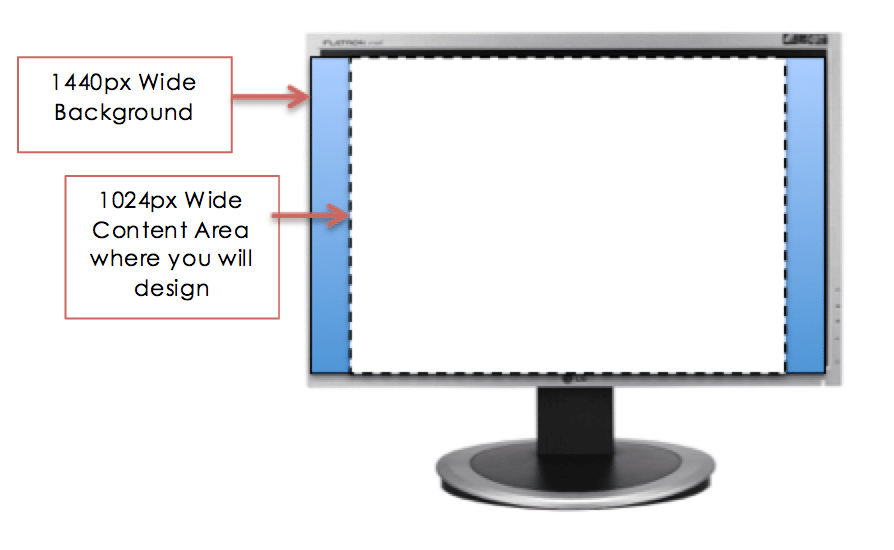
2. BACKGROUND: Create a background to place within the 1440px Wide space.
3. CONTENT AREA: You will then work within a 1024px Wide area to start placing the content. Center a rectangle that is 1024px wide on top of the background. The height will be different depending on how much content you intend to have. Usually this would consist of a solid color.
4. DEVELOP: If the website that you are redesigning does not have an appropriate logo create one. You can now start to design the new homepage in Photoshop of the site that you are redesigning. Make sure to follow basic web design principles in order to get a satisfactory webpage. Use your design brief, content project, and wireframes as a resource in developing the site.
The Homepage should include:
- Navigation Bar
- Pictures
- Text
- Buttons
- Logo
- Copyright Information
Design Considerations:
- Whitespace
- Contrast and Focus
- Alignment
- Unity and Visual Identity
- Balance and Proximity
5. SAVE & SUBMIT: Save your website as Redesign_(yourinitials).psd. Keep all of your layers just in case you need to go back and make changes. Submit your final homepage redesign into the network drive.
Assessment
You will be graded according to the following criteria for a total of 25 Points:
- You have a company overview that tells us about the company. ex. What they do, what makes them unique, how long they have been around, who owns the company? (5 Pts)
- You have a complete purpose statement that explains the main goal and secondary goals of the new website. It also identifies the objectives on how it will reach the goals (5 pts)
- You have a complete target audience profile that is made up of demographic and psychographic characteristics of the typical website consumer you are trying to reach (5 pts)
- You developed a needs assessment which defines what the website visitor wants from the site (5 pts)
- The Design Brief is free of spelling and grammatical errors. It is displayed in a professional manner that fits the new websites look. (5 Pts)
| Category | Point Value | Criteria | Student Assessment | Teacher Assessment |
| DESIGN | 10 | Photoshop was used properly to enhance the overall design of the site. The design is much better than the original website. | ||
| CREATIVITY | 10 | Originality, layout structure, and overall look of site is appealing. Images were enhanced in Photoshop and creativity is evident. | ||
| PRINCIPLES | 10 | The Web Design Principles were followed and considered. | ||
| CONTENT | 10 | The content is arranged in a logical structure. No clutter and adequate amount of space is evident. Your pages contain the correct content that is designed to attract customers, They contain the appropriate information and images. | ||
| TIME MANAGEMENT | 10 | The student used all of the allotted time in class to complete the project to the best of their ability. They wasted no time. | ||
| REQUIREMENTS | 10 | All requirements are met. The project was turned in on time and saved in the proper format. | ||
| TOTAL | ||||