Step 5 of the Web Design Process: Sketches and Wireframing
Overview
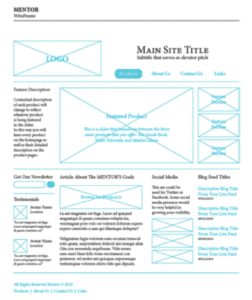
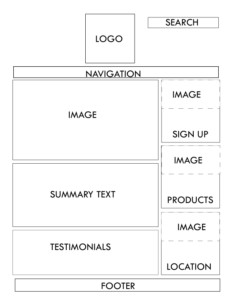
Whether you’re designing a user interface for a website or an iPhone app, it’s always a good idea to start with a wireframe. A wireframe is a visual guide that represents the skeletal framework of a website. A wireframe sketch is the initial hand- drawn design process, using paper and pen/pencil, of what a website design will look like. After sketching a wireframe for a website, designers usually refine their sketches in a page layout program to produce a clear and clean digital version.
Objective
To determine the layout of your website by producing sketches and a wireframe.
Instructions
1. SKETCH: Create 2-3 DIFFERENT sketches that represent the Homepage layout of the site you must redesign. Take into consideration all of the elements you must include in the new site redesign. Use boxes and text to emphasize different aspects of the homepage.
All sketches will include outlined areas representing these page elements:
- Header / Logo
- Navigation
- Search Fields
- Content Area
- Contact Info Area
- Sidebar
- Footer
- Specific Content Objects (photos, galleries, videos,etc.)
All major elements of your Wireframe will be clearly and consistently labeled.
2. WIREFRAME: Create a new Photoshop Document that is 960px Wide. The height will vary depending on how much information will be present on the homepage. You can start with a 768px height and expand it as you see fit.
Pick one Wireframe sketch that you would like to refine and expand on. Digitalize those sketches in Photoshop to create sharp, straight lines instead of scribbles, and clearly defined areas such as the header, logo, navigation and content areas.
3. SAVE AND PRINT: Save your Wireframe as WireFrame1(YourInitials) as a PSD format. Print your Wireframe and submit them along with your sketches.
Assessment
You will be graded according to the following criteria for a total of 15 Points:
- You followed the directions and met all of the requirements
- You submitted and created 2-3 different wireframe sketches
- You submitted and created one digital wireframe
- You submission was on time