Principle’s Assignments
1. Review Design Principles PowerPoint
2. Complete Principles of Design Exercises
- Balance Exercise
- Movement/Rhythm Exercise
- Contrast Exercise
- Emphasis Exercise
- Alignment Exercise
- Design Principles Practice
3. Study For Test (Use Review Material on this Page and Exercises)
4. Take Design Principles Test
Element’s Assignments
1. Review Design Elements PowerPoint
2. Complete Principles of Design Exercises
3. Study For Test (Use Review Material on this Page and Exercises)
4. Take Design Elements Test
Projects
Design Principles and Elements Online Resources:
Principles | Elements
Principles of Design
The principles of good design are the tools used by an artist or designer to create an effective composition or design. They are rules to help guide a designer how to arrange the various elements of a composition in relation to each other and the overall design.
prin·ci·ple
noun
a fundamental, primary, or general law or truth from which others are derived: the principles of modern physics.
The principles are:
- balance
- movement
- repetition/rhythm
- emphasis
- contrast
- unity
- alignment
The difference between a weak design and a strong one is completely dependent upon the artist’s knowledge of the design principles and how well he/she applies them. All art, whether it is Web design, industrial design, fine art, sculpture, commercial art, or graphic art, is subject to the same principles of good design. Graphic artists compose their designs and page layouts using the same design principles the fine artists use. Just as a fine artist arranges various components within a painting to create a pleasing composition, so it is with the graphic artist. The graphic artist will use headlines, bodies of text, photos, illustrations, and clipart images to compose a page or Web site.
Many artists use these principles more intuitively than intellectually but are nevertheless subconsciously aware of them and their impact upon a composition.
Good art always starts with an idea.
Before beginning any work of art every artist or designer needs to keep in mind that every composition starts with an idea. To use the design principles effectively it is necessary that the artist have an idea to express or an objective in mind. This is vital to the success of any artwork. Without an objective, the most conscientious attention to balance, movement, emphasis, contrast, proportion, and space to create a unified composition, will result in uninteresting work. With an idea, however, even though the principles may be forgotten and used intuitively, a beautiful composition may emerge. Every artist’s goal should be to create a composition that is both unified and interesting to look at.
Balance
Balance provides stability and structure to a design. Balance is the distribution of the visual weight of objects, colors, texture, and space. If the design was a scale, these elements should be balanced to make a design feel stable.
The elements don’t need to be the same size. Balance can be achieved by placing a large element on one side of your design and several small elements on the other side. Balance is achieved not only by the distribution of text and images but the distribution of white space.
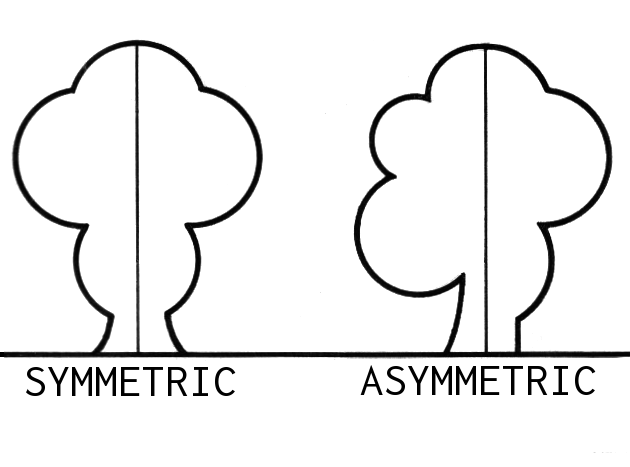
Balance can be achieved in three ways, Symmetrical, Asymmetrical, and Radial.

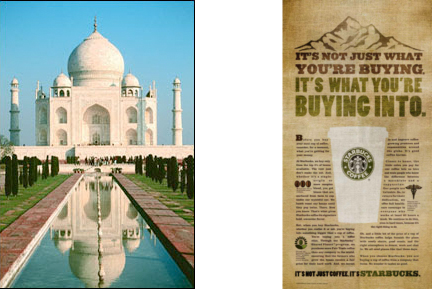
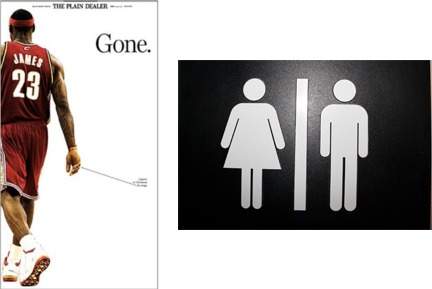
Symmetrical, where the page elements are centered or create mirror images. In Symmetrical balance, the elements used on one side of the design are similar to those on the other side. Examples of Symmetrical Balance are often seen in more formal, static page layouts.

Asymmetrical where there are an odd number of elements or the elements are off-center. In asymmetrical balance, the sides are different but still look balanced. Examples of Asymmetrical Balance may incorporate odd numbers of elements or different sized elements and can be more informal and relaxed or more dynamic.

Radial, where elements on the page radiate from a central point. In radial balance, the elements are arranged around a central point and may be similar. Examples of Radial Balance might appear in a circular arrangement or a spiral. Radial Symmetry relates to images emitting from a point like spokes on a wheel or ripples from a pebble tossed into a pond.

Movement
Movement is the path our eyes follow when we look at a work of art. The purpose of movement is to create unity in the artwork with eye travel. This can be achieved by using repetition, rhythm, and action. Such movement can be directed along lines, edges, shape, and color within the work of art. Movement ties the work together by relating the various components of a work together.

By arranging the composition elements in a certain way, an artist controls and forces the movement of the viewer’s eyes in and around the composition. For example, the eye will travel along an actual path such as solid or dotted line, or it will move along more subtle paths such as from large elements to little elements, from dark elements to lighter elements, from color to non color, from unusual shapes to usual shapes, etc. Graduation of size, and repeated shapes and size of related elements subtly leads the eye as well.
Repetition/Rhythm
Rhythm is the repetition of visual movement – colors, shapes or lines. Variety is essential to keep rhythms exciting and active, and to avoid monotony. Repetition, movement, and rhythm work together to create the visual equivalent of a musical beat.

Repeating the use of the same fonts, colors, and placement of elements such as page numbers provides a comforting rhythm to a publication. Using style sheets helps to maintain consistency when repeating fonts and font styles.
Emphasis
Emphasis is the part of the design that catches the viewer’s attention. Emphasis is used by artists to create dominance and focus in their work. Traditionally emphasis was the central part of the design, from which all other parts radiated. Usually the artist will make one area stand out by contrasting it with other areas. The area could be different in size, color, texture, shape, etc.

Contrast
Contrast refers to differences in values, colors, textures, shapes, and other elements. Contrasts create visual excitement, and add interest to the work. Contrast occurs when two parts of a design or page layout are different. The greater the difference, the greater the contrast. Contrast is one way of emphasizing parts of a layout or guiding the readers’ eye to specific areas of the page. An example would be big vs. small, black vs. white.
Unity
Unity is the feeling of harmony between all parts of the work of art, which creates a sense of completeness. Unity provides the cohesive quality that makes an artwork feel complete and finished. When all the elements in a work look as though they belong together, the artist has achieved unity.
Alignment
Alignment is the principle of design governing how text and graphics line up with each other. One of the principles of design, alignment refers to lining up the top, bottom, sides, or middle of text or graphic elements on a page. The use of grids and guides can aid in placement and alignment of both text and graphics.
Principles | Elements
Elements of Design
The elements are components or parts which can be isolated and defined in any visual design or work of art. They are the structure of the work, and can carry a wide variety of messages.
The major difference between principles and elements is that principles are rules you have to follow and elements are the things that will help you complete those rules for the best outcome.
Creating beautiful design is about more than inspiration or a great idea, it’s about understanding the fundamentals of the subject. Although it’s possible to spend years studying the nuances of design and the many varying takes on how to be successful at it, there are a handful, or two, of basic elements that every designer should know before beginning any project.
el·e·ment
noun
a component or constituent of a whole or one of the parts into which a whole may be resolved by analysis: Bricks and mortar are elements of every masonry wall
The elements are:
- Line
- Color
- Shape
- Size
- Value
- Texture
- Space
Line
The most basic element of design is that of the line. A line is a continuous mark made on a surface by a moving point; it may be flat (pencil line) or three-dimensional (a rod, groove, ridge, etc.) Line can also be created when two shapes/textures meet. Types of line can include actual, implied, vertical, horizontal, diagonal and contour lines. Lines are useful for dividing space and drawing the eye to a specific location. For example, think about how a magazine uses lines to separate content, headlines and side panels.
Color
Color is one of the most obvious elements of design, for both the user and the designer. It can stand alone, as a background, or be applied to other elements, like lines, shapes, textures or typography. Color creates a mood within the piece and tells a story about the brand. Every color says something different, and combinations can alter that impression further. Color is the part of light that is reflected by the object we see. Color has three characteristics: hue, value, and intensity.
Hue is the name of the color (red, green, etc.)
There are also definitions (or categories) of colors based on the color wheel. We begin with a 3-part color wheel.
Primary Colors: Red, yellow and blue
In traditional color theory (used in paint and pigments), primary colors are the 3 pigment colors that can not be mixed or formed by any combination of other colors. All other colors are derived from these 3 hues.
Secondary Colors: Green, orange and purple
These are the colors formed by mixing the primary colors.
Tertiary Colors: Yellow-orange, red-orange, red-purple, blue-purple, blue-green & yellow-green. These are the colors formed by mixing a primary and a secondary color. That’s why the hue is a two word name, such as blue-green, red-violet, and yellow-orange.
Value is the lightness or darkness of a color. How much white or black shows through or is mixed in. It can be used to depict light and shadow on a color and help show volume/form.
- Tint- A hue with white added to it.
- Shade- A hue with black added to it.
- Tone- A hue with gray added to it.
Intensity is the purity (brightness or dullness) of the color. Pure red is bright; red mixed with a little green (its complement, opposite it on the color wheel) becomes less intense, more neutral.
Colors directly across from each other on the color wheel are called complementary colors. Complementary colors used together provide extreme contrast.
- Orange and blue are complementary colors
- Yellow and violet are complementary colors
- Red and green are complementary colors
There are many color schemes that create harmony in design.
1. A color scheme based on analogous colors
Analogous colors are any three colors which are side by side on a 12 part color wheel, such as yellow-green, yellow, and yellow-orange. Usually one of the three colors predominates.
2. A color scheme based on complementary colors
Complementary colors are any two colors which are directly opposite each other, such as red and green and red-purple and yellow-green. In the illustration above, there are several variations of yellow-green in the leaves and several variations of red-purple in the orchid. These opposing colors create maximum contrast and maximum stability.
3. Monochromatic color scheme use one color from the color wheel.
4. Another way to organize color is by color “temperature.” Colors are either “warm”,”cool,” or “neutral.
- Blue, green, and violet are considered cool colors.
- Red, orange, and yellow are considered warm colors.
- Neutral colors are blacks, grays, browns, tans, beiges, and whites.
Shape
Shapes, geometric or organic, add interest. Shapes are defined by boundaries, such as a lines or color, and they are often used to emphasize a portion of the page. Everything is ultimately a shape, so you must always think in terms of how the various elements of your design are creating shapes, and how those shapes are interacting. Shapes can be geometric (square, circle, etc.) or organic (banana, amoeba, etc.)
Size
Size is how small or large something is. You use size to define importance, create visual interest in design, and attract attention. Size is simply the relationship of the area occupied by one shape to that of another. Size refers to variations in the proportions of objects, lines or shapes.
There is a variation of sizes in objects either real or imagined.
Value
Value refers to dark and light. Value contrasts help us to see and understand a two-dimensional work of art. A gradient, is a great way to visualize value, everything from dark to white, all the shades in between, has a value. Use value to create depth and light, create a pattern, lead the eye, or to emphasize.
Texture
Texture refers to the surface quality, both simulated and actual, of artwork. Textures can create a more three-dimensional appearance on this two-dimensional surface. Is about surface quality either tactile or visual. Texture can be real or implied by different uses of media. It is also the degree of roughness or smoothness in objects. Texture helps build an immersive world.
Space
One of the elements of design, white space is the absence of text and graphics. White space provides visual breathing room for the eye. White space is more than just large empty places on the page, it’s also the overall airiness or density of the page including space between lines of type (leading), text offset around graphics, size of margins, and heaviness or lightness of the fonts.