Chapter 1: Get to know After Effects
Chapter Objectives
- How to open and create projects in After Effects
- Understand the interface
- How to import media
- Organize assets in the project panel
- Create a composition
Exercise

Instructions
Follow the instructions below to create an animated shape using trim paths and shape layers. You will create a 3 second animation.
1. Create a new project and composition with the default settings.
2. Insert a new BLACK solid fill layer.
3. Create a simple circle with a neon green stroke in the middle of your composition using the shape tool. Deleted the fill part of the layer and leave the stroke.

4. Twirl down the drop down menu on your shape layer. In the below image, notice that ‘Add’ button with the play button next to it? Click that!
5. Click Trim Paths.

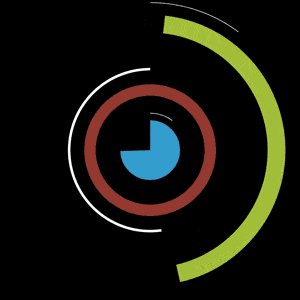
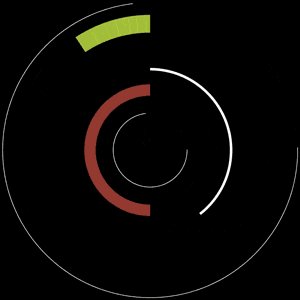
6. Click the drop down menu for trim paths. There you will see start and end options. Play around with these to see what they do to your shape. The basic animation will be done setting keyframes for these starting and ending points.
7. Here I set keyframes for end going from 0% to 100% over about 5 Seconds. I did the opposite for the start keyframes, going from 100% to 0% in the same amount of time. I then added easy-ease to the keyframes and used the graph editor to make the speed of the animation more interesting.


9. Be sure the animation is no longer than 3 seconds. When satisfied with the animation you created save your project as AE_Ch1_Ex1(YourInitials).
10. Export the composition (File>Export>Add to Render Que) as AE_Ch1_Ex1(YourInitials) and submit the video file in the Google Shared Drive as well as the After Effects file.
Grading (10 Pts)
- The file was rendered correctly- including the correct file name
- The animation is 3 seconds in length
- The animation had at least 5 eclipse shapes in motion
- Creativity in color is user
- Creativity in speed and animation is considered
- The trim paths tool was used effectively
