Chapter 1: Inserting HTML
Goals for this Lesson
- Insert frequently used HTML tag
- How to insert special characters
- What semantic web design is and why it’s important
- How to write HTML code in a text editor
- How to construct the basic structure of a webpage, including the root, head, and body elements
- How to preview HTML in a browser and in Dreamweaver’s Live view
- Setup a Dreamweaver root folder
Exercise
Objective
- Create a Dreamweaver site by setting up a root folder using Dreamweaver’s site setup features.
- Use semantic and common HTML tags to create a website.
Instructions
- Create a new folder on the desktop and name it Web Design.
- Create a new folder within the Web Design root folder and name it images.
- Define a new site:
- Name the new site Web Design and Interactive Media.
- Designate the Web Design folder on the desktop as the Local Site Folder.
- Save the site definition.
- Edit the newly defined site, designating the “images” folder you created in step 2 as the Default Images Folder for the site.
- Save the edited site setup.
- Create a new html document and save it as: index.html
- Title the new index.html document: Web Design and Interactive Media
- Download the text you will need for the site here.
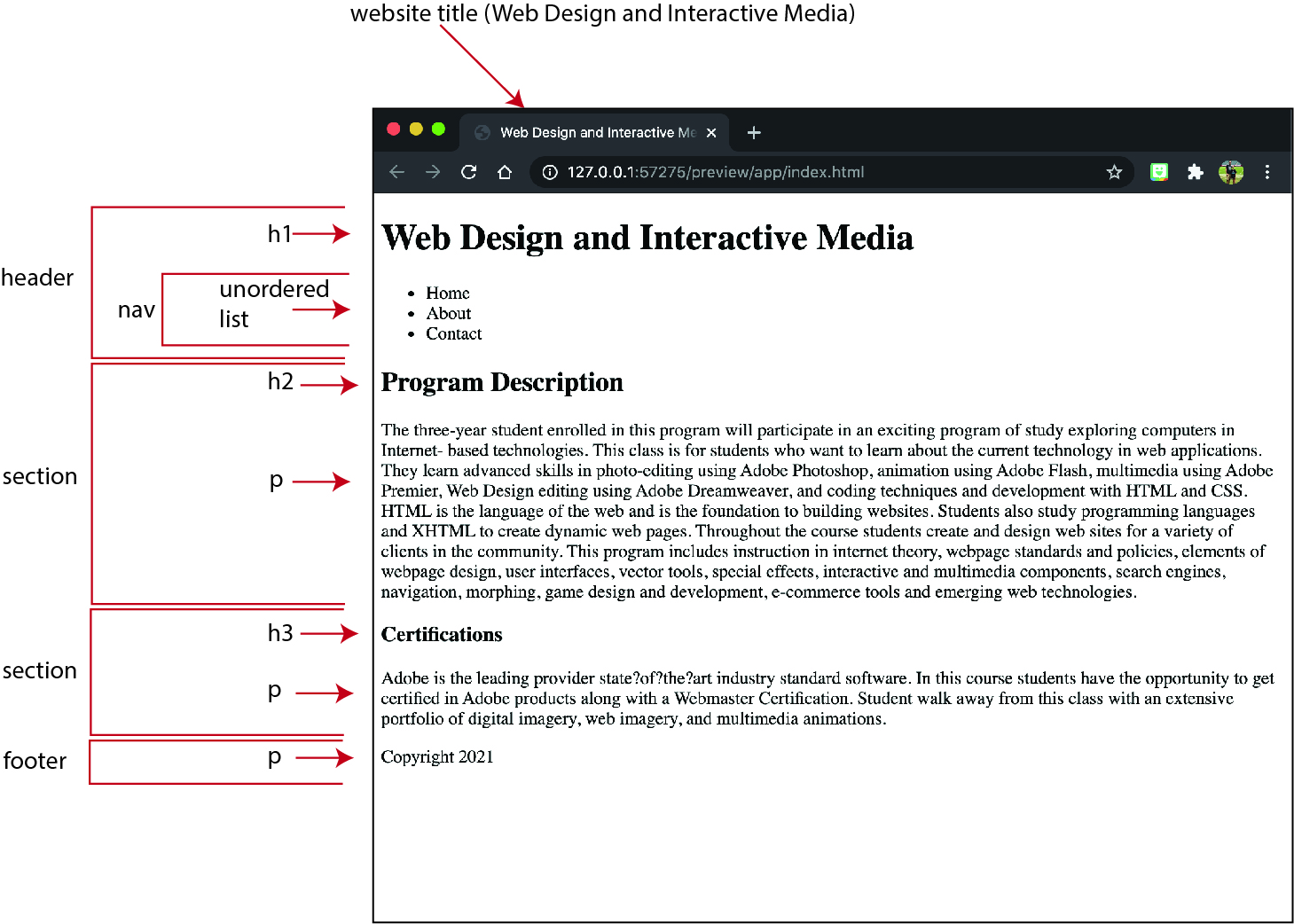
- Create the website according to the image below. Use the semantic tags and proper html tags that are shown on the image.
- Submit the root folder that you named: Web Design into the shared drive.