Chapter 5:Working with Templates
Goals for this Lesson
- Create a Dreamweaver template
- Insert editable regions
- Produce child pages
- Update templates and child pages
Exercise
Introduction
A template is a type of master page from which you can create related child pages. Templates are useful for setting up and maintaining the overall look and feel of a website while providing a means for quickly and easily producing site content. A template is different from a regular HTML page; it contains areas that are editable and other areas that are not. Templates enable a workgroup environment in which page content can be created and edited by several team members while the web designer controls the page design and the specific elements that must remain unchanged.
Grading Rubric
You will be graded according to the following criteria:
- You successfully create a Dreamweaver Template.
- Did you create editable regions in the template?
- Did you create an HTML document from a template?
- Did you save the file appropriately and in the correct folder structure?
- Is the exercise submitted on time?
Instructions
- Download the file needed here. Create a new site for the project in Dreamweaver: Call the site: Ch 5 Exercise. Be sure to link the root folder and the images folder.
- Open the template.html file in Dreamweaver.
- Create 3 editable regions: (be sure to click on the appropriate semantic tag in the tag selector)
- Aside Tag (in the area where it says sidebar heading) should be an editable region called: sidebar
- Article Tag (in the area where it says main heading) should be an editable region called: content
- Section Tag (in the area where it says news heading) should be an editable region called: news
- Save the document as a Template called: Chapter5Template
- Create a new HTML file from the site template you created. Save it as index.html
- Title it: Home::New You Personal Training
- Open up the Word Document provided called text.doc.
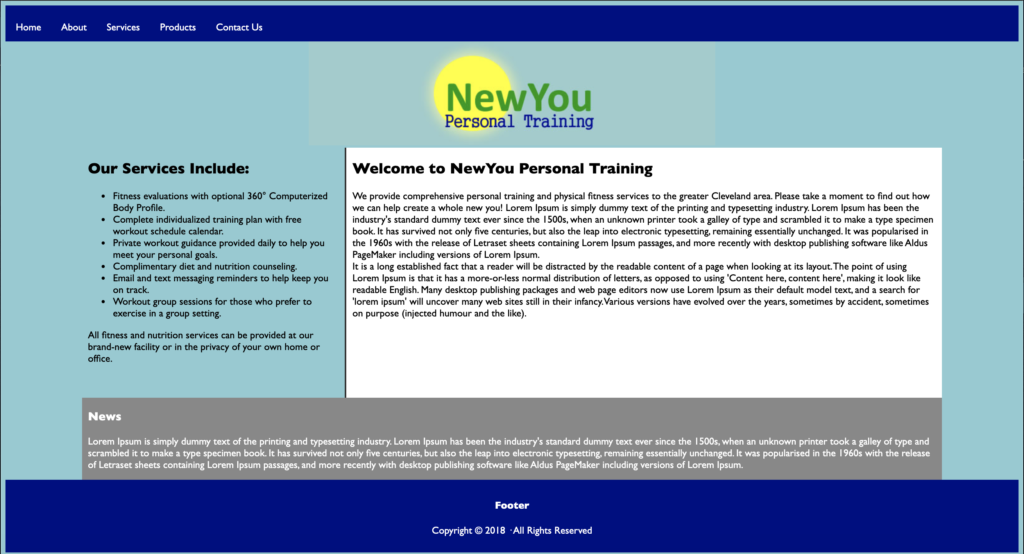
- Copy and Paste Special (text with structure) the first section of the Word Document that has the heading Welcome to.., with the following two paragraphs into the editable region called content.
- Copy and Paste Special (text with structure) the second section of the Word Document that has the heading Our Services Include, with the following bulleted list and paragraph into the editable region called sidebar.
- Copy and Paste Special (text with structure) the last section of the Word Document that has the heading News, with the following paragraph into the editable region called news.
- Save the file as index.html. Preview it in the browser.
- Submit the Ch5Exercise folder in the Shared Drive. It should include the CSS, Images, and Template folders in order to work properly.